Listy HTML
https://juniortoexpert.com/wp-content/webp-express/webp-images/uploads/html-listing-tags.png.webp

Listy są w brew pozorom bardzo ważnym elementem języka, który należy dobrze opanować, nie służa tylko do tworzenia list, ale także np. nawigacji na stronie.
Potrzebne znaczniki
Głównie używany jest znacznik <ul>, używa się go jako znacznika domyślnego, którego później stylizuje się css-em, znacznika <ol> używa się do tworzenia list zagnieżdzonych, czyli list w elementach <li>, Natomiast najrzadziej używanymi listami są listy definicji.
Jak zrobić prostą listę
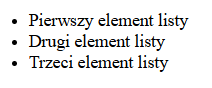
Aby utworzyć listę używamy znacznika <ul>, a w nim znaczników <li>, tak jak w zamieszczonym kodzie.
Otrzymujemy coś takiego:

Jak zrobić listę zagnieżdżoną
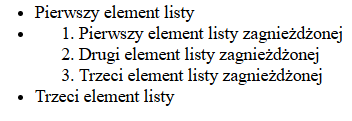
Aby stworzyć listę zagnieżdżona umieszczamy znacznik <ol> w jednym ze znaczników <li> listy.
Efekt: